뷰 본문
안녕하세요 싸작가입니다
이미지 컴포넌트에 대해
설명드릴까 해요

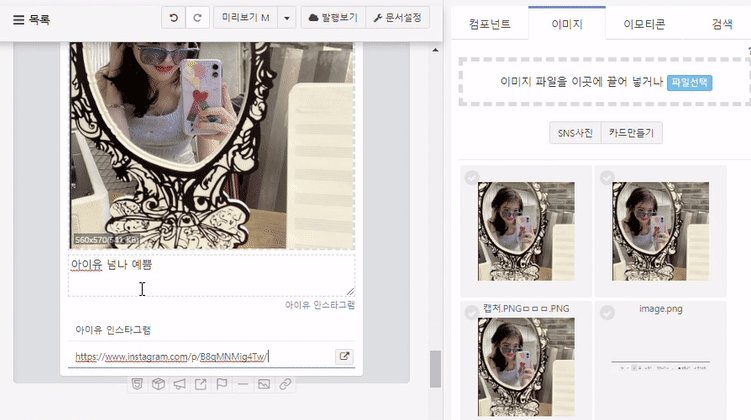
이미지 컴포넌트를 더블 클릭하면!

편집 공간에 불러와 집니다.
설명이 없이도 바로 사용 가능할 정도로 직관적인
이미지 컴포넌트입니다.

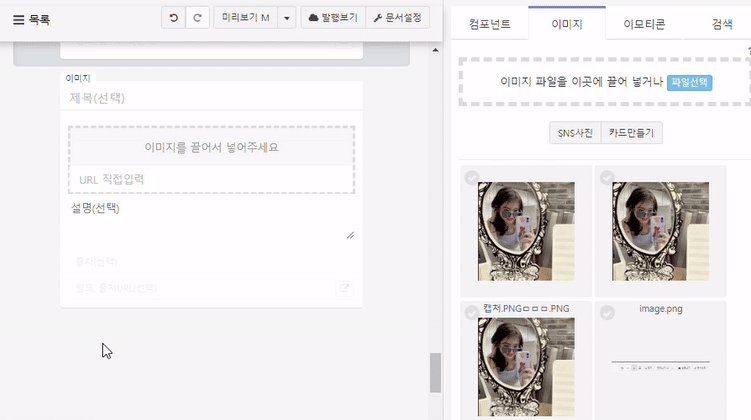
오른쪽 이미지탭에서 불러온 이미지를 직접 드래그하여 이미지 컴포넌트에 넣거나 이미지의 URL을 넣으면 됩니다.

gif로 보니 더 쉽죠?
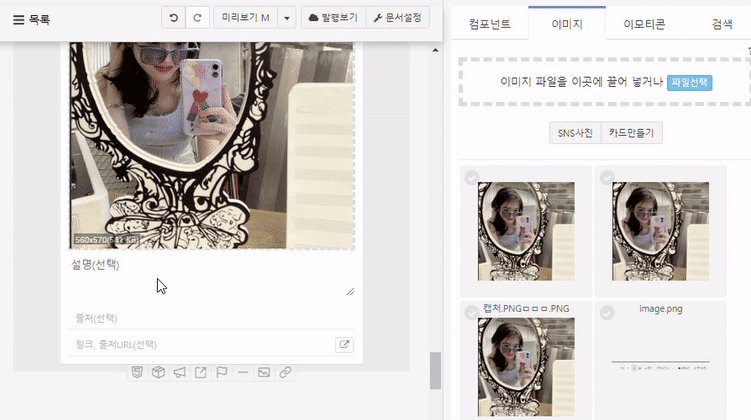
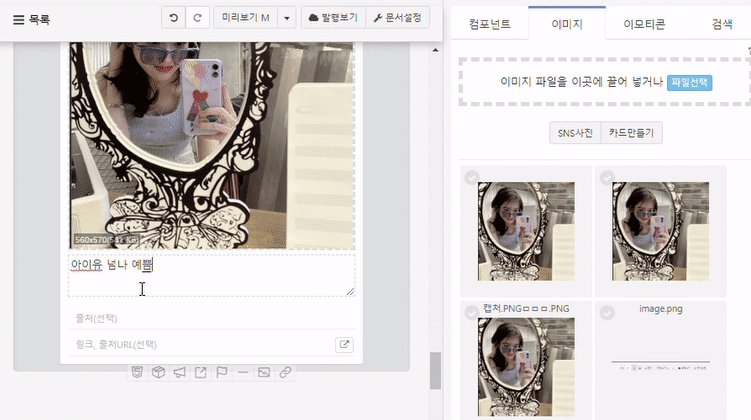
쓰고 싶은 내용을 쓰시고, 1)출처 2)출처 URL까지 넣으면 끝!
(출처 URL을 넣으면 "출처" 텍스트를 클릭할 시 해당 사이트로 랜딩됩니다)

그리고 이미지 편집이 필요하다면 편집툴인 '포토스'를 이용하면 됩니다
이때 사이즈 가이드에 따라 적절하게 편집한 이미지는
실서비스 화면에서 볼 때 디바이스 크기에 딱 맞게 보여지겠죠?
(이미지 사이즈 가이드가 곧이어 나옵니다)
직관적으로
이미지 컴포넌트!
쓰시는데 큰 어려움 없겠쥬?
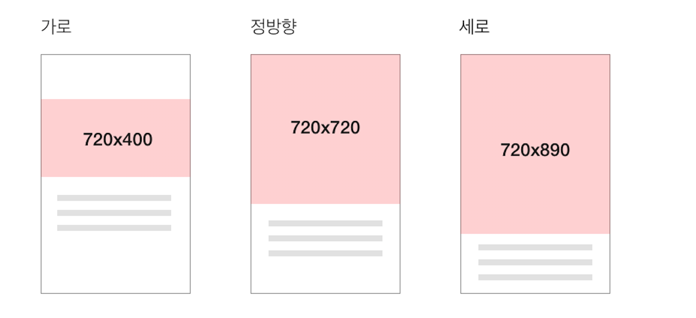
이미지 컴포넌트 (카드 뷰포맷) 사이즈 TIP

삽입한 이미지의 종횡비를 자동으로 분석하여 정방형/세로형 이미지는 상단 정렬됩니다. 가로가 넓은 가로형 이미지는 중앙 정렬 됩니다.
세로형 이미지 중 세로 길이가 가로 길이 대비 일정 비율을 초과할 경우, 최대 720X890(약 1:1.23) 사이즈로 크롭됩니다. 가능하면 위 이 종횡비를 넘지 않는 이미지를 사용해주세요. 그렇다면 크롭되지 않고 온전히 노출됩니다.
텍스트는 최대 3줄까지 노출됩니다. 다만 모바일 디바이스 크기에 따라서 텍스트 '3줄'의 분량은 서로 다를 수 있습니다. 아이폰 5-6과 같이 작은 사이즈의 모바일 디바이스를 고려한 200byte 내외의 분량 작성을 권장합니다.

그럼 다음 이 시간에 더 간결하고 명확해진 기능으로 찾아뵙겠슴둥
번역중 Now in translation
잠시 후 다시 시도해 주세요 Please try again in a moment

